[JS] 모던 Javascript Deep Dive 41장 - 타이머
업데이트:
[01] 호출 스케줄링
📌 호출 스케줄링 : 일정 시간이 경과한 이후에 호출되도록 타이머 함수를 사용하여 함수 호출을 예약하는 것
🔍 타이머 함수 종류
타이머 함수는 호스트 객체이다.
setTimeout: 타이머가 만료되면 콜백 함수가 단 한번 동작한다.setInterval: 타이머가 만료될 때마다 콜백 함수를 반복 호출한다.clearTimeout,clearInterval: 타이머를 제거하는 타이머 함수
자바스크립트 엔진은 하나의 실행 컨텍스트 스택을 가지므로 싱글 스레드로 동작한다.
그렇기 때문에 setTimeout과 setInterval 은 비동기 처리 방식으로 동작한다.
[02] 타이머 함수
1) setTimeout / clearTimeout
setTimeout 함수는 두개의 인수가 있다.
첫 번째 인수로는 콜백 함수를, 두번 째 인수로는 시간(ms, 1초에 1000)을 넣어주어야 한다.
setTimeout 함수가 실행되면 전달 받은 시간 이후에 단 한 번만 실행되도록 호출 스케줄링된다.
setTimeout(() => console.log('Hi!'), 1000); // 1초 후에 Hi!가 출력
setTimeout(name => console.log(`Hi! ${name}.`), 1000, 'Lee'); // 1초 후에 Hi! Lee가 출력
setTimeout(() => console.log('Hello')); // 두 번째 인수인 초를 생략하면 기본값 0이 지정
const timerId = setTimeout(() => console.log('Hi!'), 1000);
clearTimeout(timerId); // 타이머를 취소함
2) setInterval / clearInterval
첫 번째 인수로는 콜백 함수를, 두번 째 인수로는 반복 동작할 시간을 넣어주어야 한다.
타이머가 만료될 때마다(인수로 전달받은 시간이 지날때마다) 콜백 함수가 반복 호출된다.
let count = 1;
const timeoutId = setInterval(() => {
console.log(count);
if (count++ === 5) clearInterval(timeoutId);
}, 1000);
// 1초 후 타이머가 만료될 때마다 콜백 함수가 호출된다.
// count가 5면 타이머가 취소되고 콜백 함수가 더 이상 호출되지 않는다.
[03] 디바운스와 스로틀
scroll, mousemove 와 같은 이벤트는 짧은 시간 간격으로 연속해서 발생한다.
과도하게 호출되면 성능에 문제가 생길 수 있다.
디바운스와 스로틀은 짧은 시간 간격으로 연속해서 발생하는 이벤트를 그룹화하여 과도한 호출을 방지하는 프로그래밍 기법이다.
1) 디바운스
📌 짧은 시간 간격으로 이벤트가 연속해서 발생하면 이벤트 핸들러를 호출하지 않다가 일정 시간이 경과한 이후에 한 번만 호출하는 것
텍스트 입력 필드에서 input 이벤트는 텍스트 입력 필드에 값을 입력할 때마다 연속해서 발생한다.
예를 들어 내가 입력하려고 하는 값은 “디바운스”인데 “디” “바” “운” “스” 처럼 4개의 호출이 일어날 수 있다는 것이다.
입력을 완료했을 때 한 번만 전송하는 것이 바람직하다. ㄷ
<form>
<input id="input" type="text" />
<button type="submit">submit</button>
</form>
const form = document.querySelector("form");
let debouncer;
const onSubmit = (e) => {
e.preventDefault();
const input = document.querySelector("#input");
if (debouncer) {
clearTimeout(debouncer);
}
debouncer = setTimeout(() => {
console.log("제출완료 :", input.value);
}, 1000);
};
form.addEventListener("submit", onSubmit);

디바운스를 활용하면 여러 이벤트가 발생해도 하나의 그룹으로 묶어서 처리가 가능하다.
2) 스로틀
📌 짧은 시간 간격으로 이벤트가 연속해서 발생하더라도 일정 시간 간격으로 이벤트 핸들러가 최대 한 번만 호출되도록 하는 것
마우스 스크롤을 할 때 가장 자주 사용되는 프로그래밍 기법이다.
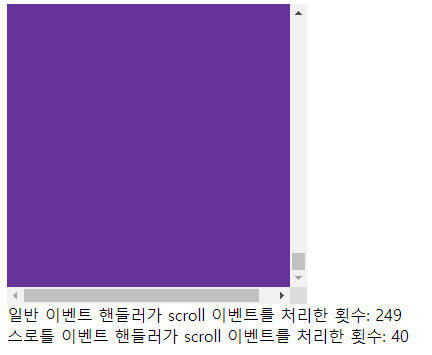
scroll 이벤트가 짧은 시간 간격으로 연속해서 발생하는 예시를 보자.
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 300px;
height: 300px;
background-color: rebeccapurple;
overflow: scroll;
}
.content {
width: 300px;
height: 1000vh;
}
</style>
</head>
<body>
<div class="container">
<div class="content"></div>
</div>
<div>
일반 이벤트 핸들러가 scroll 이벤트를 처리한 횟수:
<span class="normal-count">0</span>
</div>
<div>
스로틀 이벤트 핸들러가 scroll 이벤트를 처리한 횟수:
<span class="throttle-count">0</span>
</div>
<script>
const $container = document.querySelector('.container');
const $normalCount = document.querySelector('.normal-count');
const $throttleCount = document.querySelector('.throttle-count');
const throttle = (callback, delay) => {
let timerId;
// throttle 함수는 timerId를 기억하는 클로저를 반환한다.
return event => {
if (timerId) return;
timerId = setTimeout(() => {
callback(event);
timerId = null;
}, delay, event);
};
};
let normalCount = 0;
$container.addEventListener('scroll', () => {
$normalCount.textContent = ++normalCount;
});
let throttleCount = 0;
// throttle 함수가 반환하는 클로저가 이벤트 핸들러로 등록된다.
$container.addEventListener('scroll', throttle(() => {
$throttleCount.textContent = ++throttleCount;
}, 100));
</script>
</body>
</html>

스크롤을 끝까지 내렸을 때 스로틀 이벤트 핸들러가 훨씬 이벤트를 적게 처리하였다
실무에서는 Underscore의 thorottle 함수나 Lodash의 throttle 함수를 사용하는 것을 권장한다고 한다.

댓글남기기