[JS] 모던 Javascript Deep Dive 33장 - 7번째 데이터 타입 Symbol
업데이트:
[01] 심벌이란?
ES6에서 7번째 데이터 타입으로 심벌이 도입되었다.
📌 심벌은 변경 불가능한 원시 타입의 값으로 다른 값과 중복되지 않는 유일무이한 값이다.
주로 충돌 위험이 없는 유일한 프로퍼티 키를 만들기 위해 사용한다.
[02] 심벌 값의 생성
Symbol 함수
심벌 값은 Symbol 함수를 호출하여 생성한다.
const mySymbol1 = Symbol('mySymbol');
const mySymbol2 = Symbol('mySymbol');
console.log(mySymbol1 === mySymbol2); // false
//값의 내용이 같아도 중복되지 않는 유일무이한 값이다.
Symbol 함수는 대신 new 연산자와 함께 호출하지 않는다. new 연산자와 함께 호출하면 에러가 난다.
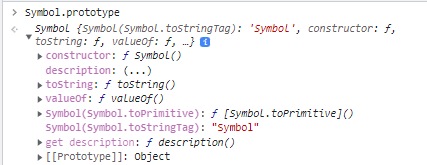
Symbol 함수의 prototype은 아래와 같다.

const mySymbol = Symbol('mySymbol');
console.log(mySymbol.description); // mySymbol
console.log(mySymbol.toString()); // Symbol(mySymbol)
위처럼 Symbol.prototype의 프로퍼티인 toString() 메서드와 description 프로퍼티를 사용할 수도 있다.
그리고 심벌 값은 암묵적으로 문자열이나 숫자 타입으로 변환되지 않는다. 불리언 타입으로만 암묵적 타입 변환 된다.
const mySymbol = Symbol();
console.log(!!mySymbol); //true
if(mySymbol) console.log(`mySymbol is not empty.`);
Symbol.for / Symbol.keyFor 메서드
Symbol.for 메서드는 생성하고 싶은 심벌 값이 전역 심벌 레지스트리에 없을 때는 새로운 심벌 값을 생성하여 반환하고, 전역 심벌 레지스트리에 있을 때는 새로운 값을 생성하지 않고 해당 키와 일치하는 심벌 값을 반환한다.
말이 길고 어려우니 코드를 통해 확인해보자
const s1 = Symbol.for('mySymbol');
// 전역 심벌 레지스트리에 없는 심볼 값이라 새로운 값 생성
const s2 = Symbol.for('mySymbol');
// 위에서 생성한 심볼 값을 전역 심벌 레지스트리에서 찾아 반환
console.log(s1 == s2); // true
Symbol.keyFor 메서드를 사용하면 전역 심벌 레지스트리에 저장된 심벌 값의 키를 추출할 수 있다.
const s1 = Symbol.for('mySymbol');
Symbol.keyFor(s1); // mySymbol // 심벌 값의 키 추출
const s2 = Symbol('foo');
// Symbol 함수로 호출하면 전역 심벌 레지스트리에 등록되어 관리되지 않는다.
Symbol.keyFor(s2); // undefined
[03] 심벌과 상수
const Direction = {
UP: 1,
DOWN: 2,
LEFT: 3,
RIGHT: 4,
};
const myDirection = Direction.UP;
if(myDirection === Direcion.UP) {
console.log('You are going UP.');
}
사실 UP, DOWN, LEFT, RIGHT는 방향을 나타내는 의미가 있는 값이지만 1,2,3,4 는 딱히 의미가 없다.
심지어 그냥 상수 값이기 때문에 변경될 수도 있고 다른 변수와 중복이 될 수도 있다.
이런 경우에 심벌을 사용하면 좋다.
const Direction = {
UP: Symbol('up'),
DOWN: Symbol('down'),
LEFT: Symbol('left'),
RIGHT: Symbol('right')
};
const myDirection = Direction.UP;
if (myDirection === Direction.UP){
console.log('You are going UP.');
}
그리고 여기서 더 좋은 것은 객체의 변경을 철저히 방지하기 위해 Object.freeze를 사용하는 것이다.
// Object.freeze를 해줌으로써 Direction 객체는 불변 객체이며 프로퍼티 값은 유일무이한 값이 되었다.
const Direction = Object.freeze({
UP: Symbol('up'),
DOWN: Symbol('down'),
LEFT: Symbol('left'),
RIGHT: Symbol('right')
});
const myDirection = Direction.UP;
if (myDirection === Direction.UP){
console.log('You are going UP.');
}
[04] 심벌과 프로퍼티 키
const obj = {
[Symbol.for('mySymbol')]: 1
};
obj[Symbol.for('mySymbol')]; // 1
심벌 값을 키로 갖는 프로퍼티는 다른 어떤 프로퍼티와도 충돌하지 않는다.
[05] 심벌과 프로퍼티 은닉
const obj = {
[Symbol('mySymbol')]:1
};
for(const key in obj){
console.log(key); // 출력 x
}
console.log(Object.keys(obj));// []
console.log(Object.getOwnPropertyNames(obj)); //[]
객체 안에서 심벌 값을 프로퍼티 키로 사요하여 생성한 프로퍼티는 for …in 문, Object.key, Object.getOwnPropertyNames 메서드로 찾을 수 없다.
심벌 값을 프로퍼티 키로 사용하면 프로퍼티를 은닉할 수 있다.
[06] 심벌과 표준 빌트인 객체 확장
이전에 표준 빌트인 객체에 사용자 정의 메서드를 직접 추가하는 것은 권장하지 않는다고 배웠다.
그런데 심벌을 사용하면 안전하게 표준 빌트인 객체를 확장할 수 있다.
Array.prototype[Symbol.for('sum')] = function () {
return this.reduce((acc, cur) => acc + cur, 0);
};
[1,2][Symbol.for('sum')](); // 3
[07] Well-known Symbol

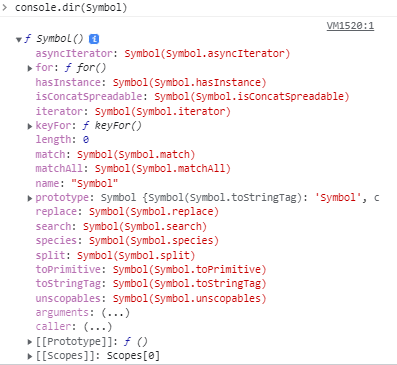
자바스크립트가 기본 제공하는 빌트인 심벌 값이 있다.
브라우저 콘솔을 통해 Symbol 함수를 참조하면 여러 프로퍼티가 들어있는 것을 알 수 있다
이 빌트인 심벌 값을 Well-known Symbol 이라 부른다.
Symbol은 for …in문으로 찾을 수 없다고 하였다. 그런데 Symbol.iterator 메서드를 이용하면 가능하다.
사용 방법은 Symbol.iterator를 키로 갖는 메서드를 객체에 추가하고([Symbol.iterator]) 이터레이터를 반환하도록 구현하면 그 객체는 이터러블이 된다.
const iterable = {
[Symbol.iterator]() {
let cur = 1;
const max = 5;
return {
next(){
value: cur++, done: cur > max+1};
}
};
}
};
for(const num of iterable) {
console.log(num); // 1 2 3 4 5
}
위처럼 코드를 작성하면 기존 프로퍼티 키나 미래에 추가될 프로퍼티 키와 절대 중복되지 않는다.
이터러블은 다음장에서 더욱 자세히 다룰 예정이다 !

댓글남기기