[JS] 모던 Javascript Deep Dive 21장 - 빌트인 객체
업데이트:
[01] 자바스크립트 객체의 분류
1) 표준 빌트인 객체
Object, String, Number, Boolean ~~, RegExp, Array, Map/set, Promise 등등
2) 호스트 객체
DOM, BOM, Canvas, XMLHttpRequest, fetch, requestAnimationFrame 등등
3) 사용자 정의 객체
기본 제공되는 객체가 아니라 사용자가 직접 정의한 객체이다.
표준 빌트인 객체부터 알아보자 !
[02] 표준 빌트인 객체
표준 빌트인 객체는 모두 인스턴스를 생성할 수 있는 생성자 함수 객체이다.
const one = new Number(1);
console.log(one) // Number {1}
console.log(typeof one) // object
생성자 함수와 그의 인스턴스 모두 프로토타입 객체일 것이다.
각 빌트인 객체마다 프로토타입이 다른데 다양한 기능을 제공한다.
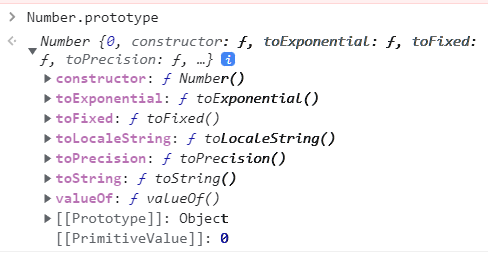
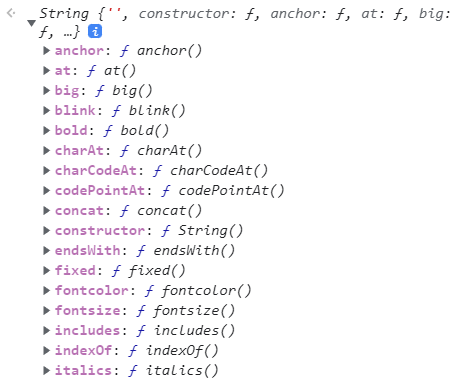
예를 들어 Number와 String의 프로토타입 메서드들 두가지만 출력해보자 !


다양한 프로토타입 메서드들이 들어있는 것을 볼 수 있다.
만약 메서드를 사용하고 활용하고 싶을 때는 one.toString(); 이런식으로 사용하면 된다.
✍ 알고리즘 문제를 풀 때 유용하게 쓰곤 했던 메서드들이 많은데 이게 프로토타입 메서드인 줄은 처음 알았다!
[03] 원시값과 래퍼 객체
원시값은 객체가 아니므로 메소드나 프로퍼티를 가지지 않는다.
그런데 다음 코드를 보자
const str = 'minhye';
console.log(str.length); // 6
원시값인 문자열 minhye 의 length를 알아보고자 마침표 표기법으로 접근해보았더니 실제 문자열의 길이 6이 잘 출력되는 것을 볼 수 있다.
이것은 원시값을 객체처럼 사용했을 때 자바스크립트 엔진이 암묵적으로 관련된 임시 객체인 래퍼 객체를 만들기 때문에 가능한 결과이다.
🔍 래퍼 객체
☝🏻 문자열, 숫자, 불리언 값에 대해 객체처럼 접근하면 생성되는 임시 객체
각각 원시 타입(string)에 맞는 빌트인 객체(String)의 인스턴스로 변환되는 것이다.
그렇다면 래퍼객체가 언제 생성되고 사라지는지 알아보자
//1. 식별자 str이 문자열을 값으로 가지고 있다.
const str = 'minhye';
//2. 식별자 str은 암묵적으로 생성된 래퍼 객체를 가리킨다.(마침표 표기법으로 접근했기 때문)
str.name = 'Kang';
//3. 식별자 str은 다시 원래의 문자열, [[StringData]] 내부 슬롯에 할당된 원시값을 갖는다.
// Kang이 들어있던 래퍼 객체는 가비지 컬렉션의 대상이 된다.
//4. 식별자 str은 새롭게 암묵적으로 생성된 래퍼 객체를 가리킨다.
console.log(str.name) // undefined
//5. 식별자 str은 다시 원래의 문자열, 래퍼 객체의 [[StringData]] 내부 슬롯에 할당된 원시값을 갖는다.
4번 코드에서 undefined가 나온 이유
3번에서 생성되었던 래퍼객체가 아닌 다른 새로운 래퍼객체가 생성되었고 생성 후에 할당은 이루어지지 않았기 때문에 undefined가 출력된 것이다.
결국 원시값이 객체처럼 쓰일 수 있었던 이유를 정리해보자 !
✍ 원시값에 마침표 표기법으로 접근하면 각자 타입에 맞는 빌트인 함수와 연결되고 동시에 래퍼 객체가 생성된다. 값을 객체처럼 처리한 후에 처리가 끝나면 다시 원시값으로 돌려놓는다. 래퍼 객체에 담겼던 값은 가비지 컬렉션의 대상이 된다.
[04] 전역 객체
전역 객체는 지금까지 자주 언급되었지만 자세히는 몰랐던 개념이다.
브라우저에서는 window, Node.js 환경에서는 global 이라 불리는 이 객체에 대해 자세히 알아보자 !
🔍 전역 객체란 ?
☝🏻 코드가 실행되기 이전에 자바스크립트 엔진에 의해 가장 먼저 생성되는 특수 객체이자 최상위 객체

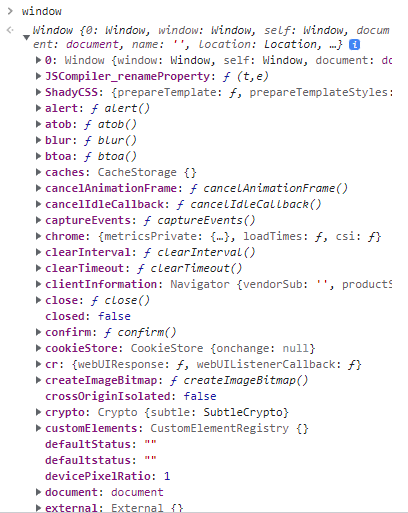
크롬 브라우저에서 window 객체를 출력하면 엄청나게 많은 객체들이 들어있는 것을 볼 수 있다.
그 안에는 String, Number와 같은 빌트인 생성자와 DOM과 **같은 호스트 객체도 들어있었다.
전역 객체는 최상위 객체이다. 여기서 최상위는 빌트인 객체와 호스트 객체의 최상위라는 뜻이다.
그래서 위에서 배운 표준 빌트인 함수도 이 전역객체의 프로퍼티로 사용될 수 있다.
전역 객체의 특징
가지고 있는 특징들이 많은데 알아두고 넘어가는 편이 좋겠다.
- 개발자가 의도적으로 전역 객체를 생성할 수 없다.
- 전역 객체의 프로퍼티를 참조할 때 window를 생략할 수 있다.
window.parseInt === parseInt; // true
- var 키워드로 선언한 전역 변수와 선언하지 않은 전역변수에 값을 할당한 암묵적 전역, 그리고 전역 함수는 전역 객체의 프로퍼티가 된다. (말이 어려우니 코드를 통해 보자)
// 1. var 키워드로 선언한 전역 변수
var foo = 1;
console.log(window.foo); // 1
// 2. var 키워드로 선언하지 않은 전역 변수
bar = 2; // window.bar = 2
console.log(window.bar) // 2
// 3. 전역 함수
function baz(){ return 3; }
console.log(window.baz()); // 3
// 결론 : 위 3가지 경우에 전역 객체의 프로퍼티가 된다 !
- let이나 const 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 아니다. let이나 const 키워드로 선언한 전역 변수는 렉시컬 환경 내에 존재한다.
globalThis
ES11에서 도입되었다.
브라우저 환경과 Node.js 환경에서 전역 객체를 가리키던 다양한 식별자를 통일한 식별자다.
//브라우저 환경
globalThis === this // true
globalThis === window //true
globalThis === self // true
globalThis === frames // true
//Node.js 환경
globalThis === this // true
globalThis === global // true
✍ 나는 아직 this의 개념도 잘 모르기 때문에 ,, globalthis가 있다는건 알겠는데 어떻게 쓰이는거지? 싶어서 더 조사를 해보았다. 위 글을 읽고 오니 globalthis가 node.js 환경과 브라우저 환경에서의 통일성을 위한 좋은 시도였다고 생각한다.
빌트인 전역 프로퍼티
전역 객체 window의 프로퍼티를 의미한다.
Infinity: 무한대를 나타내는 숫자값 Infinity를 갖는다. (타입 : number)NaN: 숫자가 아님을 나타내는 숫자값 NaN을 갖는다.(타입 : number)undefined: 원시 타입 undefined를 값으로 갖는다.(타입 : undefined)
console.log(3/0); // Infinity
console.log(1 * 'string'); //NaN
var foo;
console.log(foo); // undefined
빌트인 전역 함수
eval: 문자열을 코드로 인식하게 하는 함수(보안에 취약하고 처리 속도가 느리므로 사용을 금지한다고 한다.)inFinite: 전달받은 인수가 유한한지 무한한지 판단하는 함수 (반환값 : 불리언 타입)isNaN: 전달받은 인수가 NaN인지 검사하는 함수(반환값 : 불리언 타입)parseFloat: 전달받은 문자열 인수를 부동 소수점 숫자로 해석하여 반환하는 함수parseInt: 전달받은 문자열 인수를 정수로 해석하여 반환하는 함수encodeURI / decodeURI: 완전한 URI(Uniform Resource identifier)을 문자열로 전단받아 이스케이프 처리를 위해 인코딩하는 함수. (URI : 인터넷에 있는 자원을 나타내는 유일한 주소)encodeURIComponent / decodeURIComponent: URI 구성 요소를 인수로 전달받아 인코딩하는 함수
암묵적 전역
var x = 10;
function foo() {
y = 20;
}
foo();
console.log(x+y); // 30
위 코드에서 y에 20을 할당할 때 선언이 이루어지지 않았는데 어떻게 오류가 나지 않을까?
자바스크립트 엔진이 전역 객체에 window.y = 20이라는 프로퍼티를 동적 생성하기 때문이다.
이처럼 y가 전역 객체의 프로퍼티가 되어 전역 변수처럼 동작하는 것을 암묵적 전역이라고 한다.

댓글남기기