[JS] 모던 Javascript Deep Dive 20장 - strict mode
업데이트:
[01] strict mode란?
📢 자바스크립트 언어의 문법을 보다 엄격히 적용하여 기존에는 무시되던 오류를 발생시킬 가능성이 높거나 자바스크립트 엔진의 최적화 작업에 문제를 일으킬 수 있는 코드에 대해 에러를 발생시키는 모드이다.
fuction foo() {
x = 10;
}
foo();
console.log(x); //10
위 코드는 ReferenceError를 발생시킬 것 같지만, JS엔진은 암묵적으로 전역 객체에 x 프로퍼티를 동적으로 생성하기 때문에 전역변수처럼 사용할 수 있다.
이러한 부작용을 제거하기 위해 ES5 부터 strict mode가 추가되었다.
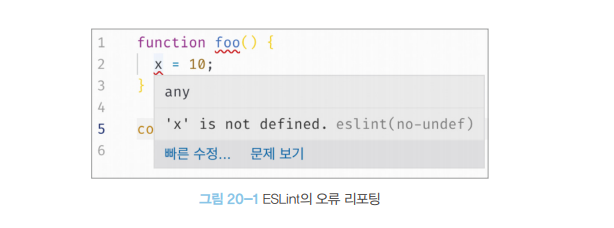
ESLint
ESLint도 같은 기능을 해주는데 여기에 정적 분석을 더해 문법적 오류만이 아니라 잠재적 오류까지 찾아내고 원인을 리포팅해준다.

[02] strict mode의 적용
전역의 선두에 use strict;를 작성해주면 된다.
반드시 코드의 선두에 작성해야 한다!
'use strict';
function foo() {
x = 10; // ReferenceError: x is not defined
}
foo();
[03] 전역에 strict mode를 적용하는 것은 피하자
전역에 적용한 strict mode는 스크립트 단위로 적용된다. strict mode 스크립트와 non-strict mode 스크립트를 혼용하는 것은 오류를 발생시킬 수 있다.
<!DOCTYPE html>
<html>
<body>
<script>
'use strict';
</script>
<script>
x = 1; // 에러가 발생하지 않는다.
console.log(x); // 1
</script>
<script>
'use strict';
y = 1; // ReferenceError: y is not defined
console.log(y);
</script>
</body>
</html>
[04] 함수 단위로 strict mode를 적용하는 것도 피하자
어떤 함수는 적용하고 어떤 함수는 적용하지 않는 것은 바람직하지 않고 모든 함수에 일일이 적용하는 것은 번거로운 일이다.
📢 즉시 실행 함수로 감싼 스크립트 단위로 적용하는 것이 바람직하다.
// 즉시 실행 함수의 선두에 strict mode 적용
(function () {
'use strict';
// Do something...
}());
[05] strict mode가 발생시키는 에러
- strict mode 적용 시 발생하는 대표적인 4가지 에러이다.
1) 암묵적 전역
- ReferenceError : 선언하지 않은 변수를 참조할 때 발생하는 에러이다.
(function () {
'use strict';
x = 1;
console.log(x); // ReferenceError: x is not defined
}());
2) 변수, 함수, 매개변수의 삭제
- SyntaxError : delete 연산자로 변수, 함수, 매개변수를 삭제할 때 발생하는 에러이다.
(function () {
'use strict';
var x = 1;
delete x;
// SyntaxError: Delete of an unqualified identifier in strict mode.
function foo(a) {
delete a;
// SyntaxError: Delete of an unqualified identifier in strict mode.
}
delete foo;
// SyntaxError: Delete of an unqualified identifier in strict mode.
}());
3) 매개변수 이름의 중복
- SyntaxError : 중복된 매개변수 이름을 사용했을 때 발생하는 에러이다.
(function () {
'use strict';
//SyntaxError: Duplicate parameter name not allowed in this context
function foo(x, x) {
return x + x;
}
console.log(foo(1, 2));
}());
4) with 문의 사용
- SyntaxError : with문을 사용할 때 발생하는 에러이다.
(function () {
'use strict';
// SyntaxError: Strict mode code may not include a with statement
with({ x: 1 }) {
console.log(x);
}
}());
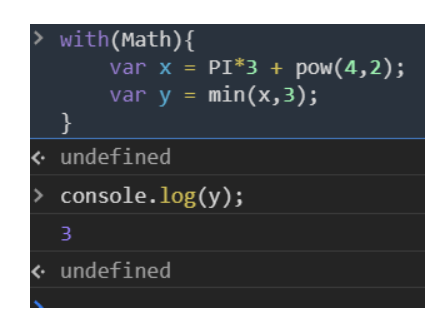
📢 with문은 전달된 객체를 스코프 체인에 추가한다. 동일한 객체의 프로퍼티를 반복해서 사용할 때 객체 이름을 생략할 수 있어서 코드가 간단해지는 효과가 있지만 성능과 가독성이 나빠지는 문제가 있다. 따라서 with문은 사용하지 않는 것이 좋다

5) 일반 함수의 this
strict mode 에서 함수를 일반 함수로서 호출하면 this에 undefined가 바인딩된다. 생성자 함수가 아닌 일반 함수 내부에서는 this를 사용할 필요가 없기 때문이다. 이때 에러는 발생하지 않는다.
(function () {
'use strict';
function foo() {
console.log(this); // undefined
}
foo();
function Foo() {
console.log(this); // Foo
}
new Foo();
}());

댓글남기기