[JS] 모던 Javascript Deep Dive 18장 - 함수와 일급객체
업데이트:
일급객체에 관해 앞에서도 다룬적이 있다.
[01] 일급 객체
함수는 아래의 조건들을 만족하므로 일급 객체라고 한다.
🔍 일급 객체의 조건
- 무명의 리터럴로 생성할 수 있다. 런타임에 생성 가능
- 변수나 자료구조에 저장할 수 있다.
- 함수의 매개변수에 전달할 수 있다.
- 함수의 반환값으로 사용할 수 있다.
함수는 객체와 같이 사용 가능하므로 자바스크립트는 함수형 프로그래밍이 가능하다.
[02] 함수 객체의 프로퍼티
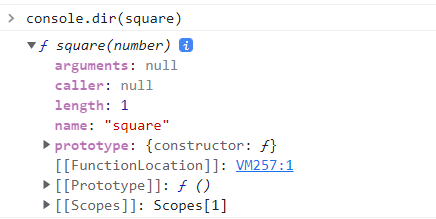
console.dir 메서드를 사용하여 함수 객체 내부를 보면 아래 그림과 같다.

대표적으로 arguments, caller, length, name, prototype 프로퍼티를 가지고 있다.
프로퍼티를 하나씩 자세히 살펴보자 !
arguments 프로퍼티
📢 함수 호출 시 전달된 인수들의 정보를 담고 있는 순회 가능한 유사 배열 객체
자바스크립트는 함수의 매개변수와 인수의 개수가 일치하는지 맞지 않아도 에러가 발생하지 않는다는 특징이 있다.
만약 함수의 매개변수가 2개인데 인수는 3개라면 초과된 인수는 어떻게 될까?
이 경우 모든 인수가 암묵적으로 arguments 객체의 프로퍼티로 보관된다.
caller 프로퍼티
📢 함수 자신을 호출한 함수를 가리킴
ECMA 사양에 포함되지 않은 비표준 프로퍼티라고 한다.
표준화될 예정도 없는 프로퍼티라고 하니 넘어가자 !
length 프로퍼티
📢 함수를 정의할 때 선언한 매개변수의 개수
arguments 객체의 length 프로퍼티는 인수의 개수이고, 함수 객체의 length 프로퍼티는 매개변수의 개수로 다를 수 있다는 것을 알아두자.
name 프로퍼티
📢 함수 이름을 나타냄
ES6 이후부터 함수 객체를 가리키는 식별자를 값으로 갖는다.
__ proto __ 접근자 프로퍼티/ prototype 프로퍼티
__proto__접근자 프로퍼티는 [[Prototype]] 내부 슬롯이 가리키는 프로토타입 객체에 접근하기 위해 사용하는 프로퍼티이고 prototype 프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입 객체를 가리킨다.
위 두개 프로퍼티는 다음장에서 정말 자세히 다룰 것이니 18장에서 살펴보도록 하자.

댓글남기기