[JS] 모던 Javascript Deep Dive 6장 - 데이터 타입
업데이트:
원시 타입
원시 타입의 값은 변경 불가능한 값이다. 그리고 값에 의한 전달이 이루어진다.
 )
)
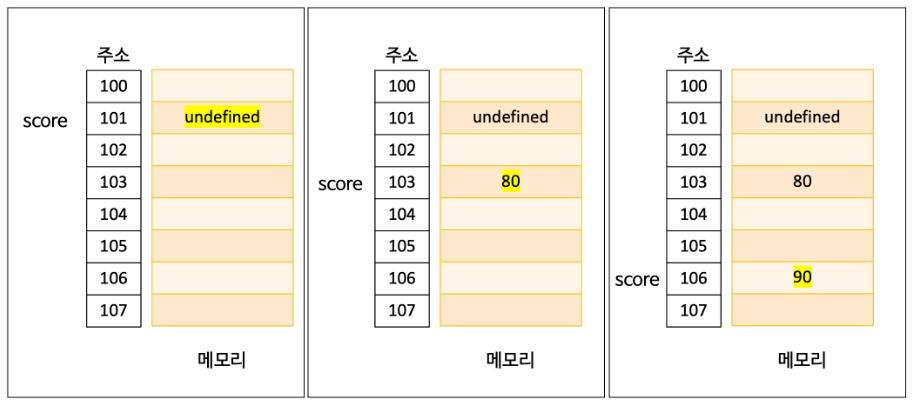
원시 타입의 값이 메모리에 어떻게 저장되는지 보여주는 그림이다.
처음에 변수가 선언되면 undefined로 101번지에 저장되고 변수 할당을 하면 103번지에 새로 80이 저장된다.
재할당을 하면 90이 또 106번지에 새로 저장된다. 원시 타입의 값은 변경이 불가능 하기 때문이다.
숫자 타입
자바스크립트는 c나 자바와 다르게 int, long, double과 같은 여러 숫자 타입을 가지고 있지 않다.
모든 수를 실수로 처리하며 실수(존재하는 모든 수)라는 하나의 숫자 타입만 존재한다.
var integer = 10; // 정수
var double = 10.12; // 실수
var negative = -20; // 음의 정수
var binary = 0b01000001; // 2진수
var octal = 0o101; // 8진수
var hex = 0x41; // 16진수
문자열 타입
작은따옴표, 큰따옴표, 백틱으로 텍스트를 감싼다는 특징이 있다.
var str = "string"; // 큰 따옴표
str = 'string'; // 작은 따옴표
str = `string`; // 백틱(ES6 템플릿 리터럴)
str = "큰 따옴표로 감싼 문자열 내의 '작은 따옴표'는 문자열이다.";
str = '작은 따옴표로 감싼 문자열 내의 "큰 따옴표"는 문자열이다.';
문자열은 원시 타입에 속하므로 값은 불변한다.
var str = 'string';
// 문자열은 유사배열이다.
for (var i = 0; i < str.length; i++) {
console.log(str[i]);
}
// s,t,r,i,n,g이 순서대로 출력된다. => 배열처럼 인덱스로 접근 가능
// 원시타입이므로 문자열을 변경할 수는 없다.
str[0] = 'S';
console.log(str); // string
🔍 유사 배열이란?
배열이 아닌데 배열인척 하는 것을 유사배열이라고 부른다.
배열처럼 인덱스를 통해 요소에 접근할 수 있기는 하지만 배열 메소드들을 사용할 수 없다.
Array.from 메서드를 통해 유사배열을 진짜 배열로 바꿔주는 기능이 ES6부터 추가되기도 하였다. 문자열이 배열로 필요한 경우에 사용하면 좋을 것 같다고 생각했다.
불리언 타입
true/false만이 존재한다.
불리언 타입의 값은 조건문에서 자주 사용한다.
비어있는 문자열과 null, undefined, 숫자 0은 false로 간주된다.(예시)
console.log(true && undefined)
undefined 타입
undefined가 유일하다.
변수를 참조했을 때 undefined가 반환되면 선언은 했지만 할당된 적 없는 변수라는 것을 알 수 있다.
⚠ 의도적으로 값이 없다는 것을 명시하고 싶을 때는 undefined가 아니라 null을 할당해야한다.
null 타입
null이 유일하다. 자바스크립트가 대소문자를 구별하므로 모두 소문자로 써야한다.
함수가 호출되었으나 유효한 값을 반환할 수 없을 때, null을 반환한다.
var element = document.querySelector('.myElem');
// HTML 문서에 myElem 클래스를 갖는 요소가 없다면 null을 반환한다.
console.log(element); // null
⚠typeof 연산자로 null 값을 연산하면 object가 출력된다. 자바스크립트 설계 상 오류이니 typeof 연산자 대신 일치 연산자(===)를 사용해야 한다.
var foo = null;
console.log(typeof foo); // object
심벌 타입
ES6에서 새롭게 추가된 7번째 타입이고 원시 타입의 값이다.
33장 “7번째 타입 Symbol”에서 다룬다고 하니 일단 넘어가도록 하자.
객체 타입

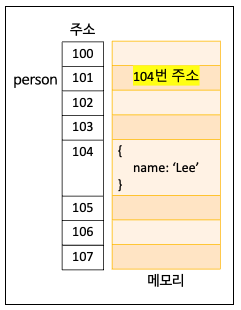
객체 타입의 값은 변경 가능한 값일 수 있는 이유를 설명하는 그림이다.
객체를 할당한 변수는 객체 그대로가 아닌 메모리 주소 값을 저장한다.
주소 값을 따라가면 기존에 저장한 메모리 공간에 접근할 수 있다는 것이다.
결국, 객체 타입은 재할당 없이 바로 변경이 가능하다.
이러한 전달방식을 참조에 의한 전달이라고 한다.
데이터 타입의 필요성
데이터 타입에 의한 메모리 공간의 확보와 참조
메모리에 값을 저장할 때, 몇 바이트의 메모리 공간을 사용해야 낭비와 손실 없이 할지를 알아야한다.
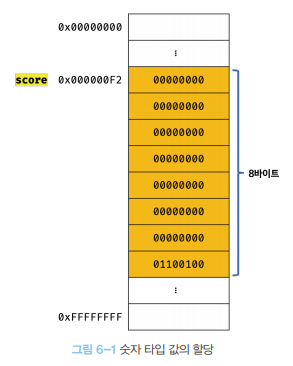
var score = 100;
자바스크립트 엔진은 리터럴 100을 숫자 타입의 값으로 해석을 하여 8바이트의 메모리 공간을 확보하고 100을 2진수로 저장한다.

score 변수 값을 참조할 때에는, score 변수에 숫자 타입의 값이 할당되어 있으므로 알아서 자바스크립트 엔진이 숫자 타입으로 인식을 하고 8바이트 단위로 값을 읽어들인다.
동적 타이핑
자바나 c는 정적타입 언어로 데이터 타입을 사전에 선언해야 한다. 예를 들어 char c; int num 이런식으로 해야한다.
정적 타입 언어는 변수의 타입을 변경할 수도 없고 선언한 타입에 맞는 값만 할당가능하다. 이렇게 함으로써 장점은 데이터 타입의 일관성을 강제하여 더욱 안정적인 코드를 구현할 수 있고 에러를 줄일 수 있다는 것이다.
자바스크립트는 변수는 선언이 아닌 할당에 의해 타입이 결정된다. 재할당에 의해 변수의 타입은 언제든지 변할 수 있어서 동적 타이핑이라고 한다.
🔍 동적 타입 언어를 쓸 때 주의할 점
- 변수의 무분별한 남발 금지
- 변수의 유효 범위(스코프)는 최대한 좁게 만들어서 변수의 부작용을 억제해야 한다.
- 전역 변수 최대한 사용하지 않기 → 어디서든 참조/변경이 가능해서 프로그램의 복잡성 증가, 처리 흐름 추적 어렵게함.
- 변수보다는 상수를 사용해 값의 변경을 억제한다.
- 변수 이름을 지을 때, 의미를 파악할 수 있도록 네이밍한다. 첫아이 이름을 짓듯이 심사숙고해서 지어야 한다.

댓글남기기