[JS] 모던 Javascript Deep Dive 3장 - 자바스크립트 개발 환경과 실행 방법
업데이트:
3.1 자바스크립트 실행 환경
모든 브라우저, node.js는 둘 다 자바스크립트 엔진을 내장하고 있지만 용도가 다르다.
브라우저는 html,css,js를 실행해 브라우저 화면에 렌더링하는 것이 목적이고 Node.js는 브라우저 외부에서 자바스크립트 실행 환경을 제공하는 것이 목적이다.
그래서, Node.js 에서 ECMAScript 이외에 추가로 제공하는 기능은 호환되지 않는다.
🧐 자바스크립트를 실행하는 여러가지 방법들
- 웹 브라우저에서 실행하는 방법
- Node.js 환경에서 실행하는 방법
- 코드 에디터인 비주얼 스튜디오 코드(Visual Studio Code)에서 실행하는 방법
3.2 웹 브라우저에서 실행하기
나도 익히 사용하고 있듯이 구글 크롬 브라우저가 가장 시장 점유율이 높다. 이 책에서는 크롬을 사용한다.
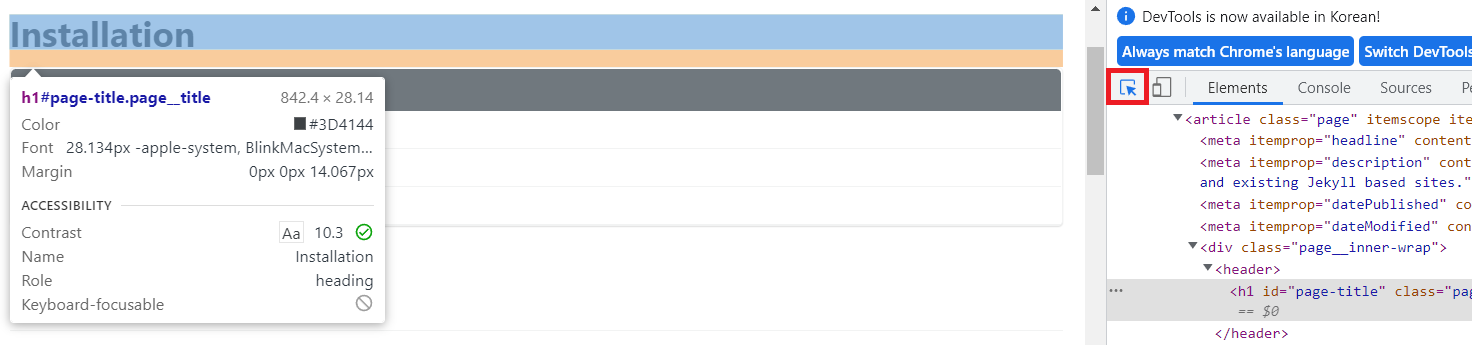
▶ 개발자 도구
크롬 브라우저가 제공하는 개발자 도구는 웹 애플리케이션 개발에 필수적이다.
| 패널 | 설명 |
|---|---|
| Elements | 로딩된 웹 페이지의 DOM과 CSS를 편집하여 렌더링된 뷰를 확인해 볼 수 있다. 단, 편집한 내용이 저장되지는 않는다. 웹 페이지가 의도된 대로 렌더링되지 않았다면 이 패널을 확인하여 유용한 힌트를 얻을 수 있다. |
| Console | 로딩된 웹 페이지의 에러를 확인하거나 자바스크립트 소스코드에 포함시킨 console.log 메소드의 결과를 확인해 볼 수 있다. |
| Sources | 로딩된 웹 페이지의 자바스크립트 코드를 디버깅할 수 있다. |
| Network | 로딩된 웹 페이지에 관련한 네트워크 요청(request) 정보와 퍼포먼스를 확인할 수 있다. |
| Application | 웹 스토리지, 세션, 쿠키를 확인하고 관리할 수 있다. |
에러가 났는지 확인할 때 콘솔과 디버깅을 통해 사용하기에도 좋다.
+) 책 내용에서 추가하자면 나는 개발자 도구에서 아래 기능을 자주 사용한다.

3.3 Node.js 환경에서 실행하기
node.js를 설치하고 터미널에서 REPL을 사용하면 자바스크립트 코드를 실행하여 결과를 확인할 수 있다.
3.4 비주얼 스튜디오 코드에서 실행하기
브라우저의 콘솔이나 Node.js의 환경에서도 자바스크립트 코드를 실행할 수는 있지만 보통 애플리케이션을 개발하는 단계에서는 코드에디터를 많이 사용한다. 코드 에디터 중에서는 비주얼 스튜디오 코드가 인기가 가장 많다.

댓글남기기